Renseignez ici vos attentes par rapport à cette formation
Téléchargez ici le support de la Cegos
Slides de la formation
Retrouvez ci-dessous le support développé spécialement pour Sapeso (formation de novembre 2023)
Fichier de suivi pour Sapeso
Retrouvez ici le lien vers le fichier de suivi (document téléchargeable)
Menu principal
Théorie et principe
Composants de Google Tag Manager
- Tags
- Triggers positifs / négatifs
- Variables
- DataLayer
- Templates
- Preview mode et publication
- Import et export de container
- Workspace
Actualité
Ce que change l’abandon des cookies tiers par les navigateurs
- Le mode ‘debug’ de Google Tag Manager. En effet, ce mode fonctionnait sur la base d’un cookie tiers. Voir ici pour plus de détails.
- L’adoption du mode ‘Server to server’ de Google Tag Manager, pour contourner cette difficulté. En effet, de nombreuses régies, agences d’affiliation ou partenaires publicitaires s’appuient sur des cookies 3rd parties. La pose des tags partenaires doit donc être repensée. Voir ici pour plus de détails
L’aspect légal
Rien ne doit être déclenché tant que le recueil du consentement utilisateur n’est pas avéré. Chaque entreprise doit mettre en place sur son site son propre outil de CMP, en s’assurant de la conformité avec la CNIL. Le déclenchement des tags sera réalisé sur la base de ce consentement uniquement. Pour exemple, sur ce site, nous utilisons l’outil de CMP Cookiebot.
Pour en savoir plus : https://formation.dibenn.com/contexte-enjeux-et-principes-du-web-analytics/#enjeuxLegal
Les outils dont vous aurez besoin
Je vous conseille d’installer l’extension adswerve , pour visualiser plus facilement dans la console de votre navigateur les éléments passés dans le dataLayer et les tags GA et FB déclenchés.
Illustrations
Les variables GA4 nécessaires :
Les tags
- tag Google Analytics de Page vue
- Formulaire
- Custom tag
- Custom dimension
- Tag e-commerce
- Tracking multi-sites
- Evénements
- Lecture d’une vidéo Youtube
- A/B tests (avec Google Optimize )
- Pixels FB
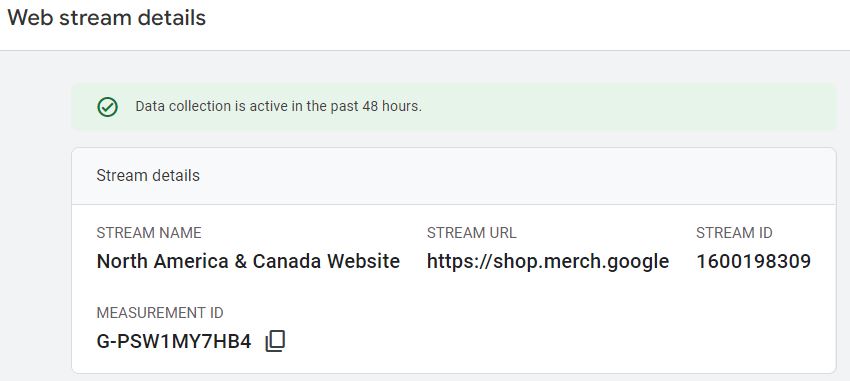
Variable ‘Measurement ID’

C’est la variable qui contiendra l’identifiant du flux de données dans lequel les informations de navigation seront enregistrées.
Type de variable : constant.
Intérêts
- Permettre la ré-utilisation de cette information, en évitant toute éventuelle faute de frappe
- Donner un nom parlant à cette variable, plus explicite que G-XXXXX
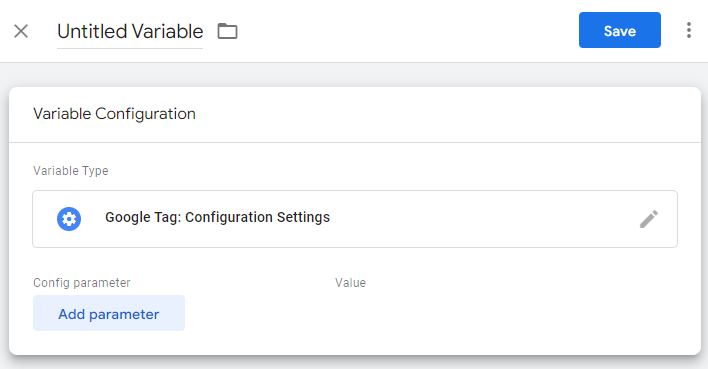
Variable ‘Google Tag : Configuration settings’

C’est la variable qui va contenir tous les paramètres communs aux tags GA que l’on va utiliser.
Elle contiendra :
- Des ajustements sur le cookie _ga (limitation de la durée de vie à 13 mois)
- L’identifiant de la propriété GA (intégré dans une variable)
tag Google Analytics (UA) de page vue
C’est en général le premier tag que l’on pose. Comme son nom l’indique ; il va enregistrer tous les chargements de pages.
Pour ce faire, on sélectionne le tag pré-défini de Google Analytics (nous allons ici prendre le tag UA), et on renseigne :
- La propriété GA correspondante (directement dans le tag), ou dans une variable ‘settings’ (bonne pratique). Idéalement, la variable UA est elle-même contenue dans une variable.
- Trigger positif -> page vue
- Trigger négatif -> si nécessaire : absence de consentement client pour les cookies statistiques (valeur contenue dans un cookie). Dans notre exemple, nous utilisons CookieBot, qui va déclencher un événement ‘cookie-consent_marketing’ dans le dataLayer à chaque fois qu’une nouvelle page est chargée et que le consentement utilisateur est avéré. Nous n’avons donc pas besoin de trigger négatif.
Tester l’implémentation du tag GA de Page vue
Formulaire
Pourquoi c’est utile :
Dans certains cas, il faut récupérer les paramètres contenus dans l’url pour adapter le contenu de la page en conséquence.
Examinons dans un premier temps un formulaire qui renvoie vers le page d’accueil de ce site :
Maintenant, observons ce qui se produit lorsque le formulaire renvoie vers un autre site.
Mode opératoire :
Dans la variable ‘settings’, cochez le paramètre ‘decorate form’.
Custom tag
Dans quel cas est-ce utile ?
Lorsque vous devez placer le script ‘brut’ d’un partenaire media sur votre site par exemple.
Mode opératoire :
Dans GTM, choisir le type de tag ‘custom html’. Ne pas oublier de placer le code entre les balises <script> </script>.
Voici un exemple de code, qui va se déclencher lorsque l’on va cliquer sur ce bouton :
<script>
alert('Vous avez posé un custom tag avec succès, félicitations !');
</script>Tester le tracking du custom tag
Custom dimension
Quelquefois, on souhaite enrichir les informations collectées par défaut par l’outil de tracking avec des informations spécifiques à notre activité. Dans cet exemple, nous allons recueillir une variable ‘prénom’ collectée ‘en live’ via un pop-up. Variable qui sera ensuite poussée dans le dataLayer. Ensuite, on pourra l’ajouter aux hits de pagesvues ou d’événement, pour récolter une information plus granulaire que ce qui est collecté par défaut. Une variable que l’on ajoute ainsi est appelée ‘dimension personnalisée’.
<script>
var demoCustomDim= prompt('Bonjour \n Nous allons aborder le sujet passionnant des custom dim \n Pour cela, pouvez-vous renseigner votre prénom ?')
dataLayer.push({
'event':'firstNameEntered',
'firstName':demoCustomDim
});
</script> Tester la création de la custom dim et son envoi dans le dataLayer
Variable
La valeur de la variable ‘cookieConsent’ lue dans le 1rst party cookie et stockée dans le dataLayer est :
Tag e-commerce
Voir le détail sur le post dédié aux exercices pratiques pour le tracking du e-commerce
Tester le tracking e-commerce (UA)
Parcours de conversion
Vous avez deux façons de procéder :
Tracking multi-sites
L’intérêt du multi-site est de conserver la source originelle de trafic lorsque le parcours comprend plusieurs domaines.
C’est le cas par exemple d’un site vitrine, avec plusieurs marques ombrelles, qui renverrait vers les sites marchands de chacune des marques.
Concrètement : en cliquant sur le bouton ci-dessous redirigeant vers mywebmarketingclass.com, vous devez voir apparaître les identifiants clients ‘passés’ dans l’url.
Mode opératoire pour Universal Analytics :
Dans GTM : le plus simple est d’utiliser la variable ‘settings’ pour indiquer en settings le(s) nom de domaine(s) à lier.
Dans GA : ne surtout pas oublier d’exclure le site lié des sites référents. Ici, c’est déjà fait pour vous : le domaine formation.dibenn.com est exclu des sites référents de mywebmarketingclass.com.
Vous observerez que l’url allant d’un site à l’autre ‘passe’ l’identifiant utilisateur via le paramètre _ga.
Exercice pratique :
Vous pouvez vérifier cela en procédant aux étapes suivantes :
- A l’aide de l’url builder, construisez une page pointant sur https://formation.dibenn.com/formation-google-tag-manager/, et comportant des paramètres utms de votre choix, que vous pourrez facilement identifier. Exemple : https://formation.dibenn.com/formation-google-tag-manager/?utm_source=[***]&utm_medium=[***]&utm_campaign=[***]
- Copiez cette url dans la barre d’adresse de votre navigateur, et accédez-y.
- Une fois sur cette nouvelle page, cliquez sur le bouton de redirection vers mywebmarketingclass.com (ci-dessous). Une fois sur le site, acceptez les cookies statistiques, sinon il ne sera pas possible d’enregistrer votre visite.
4. Observez la source de trafic sur le reporting ci-dessous (issu du site mywebmarketingclass.com). Vous devriez reconnaître les paramètres que vous avez renseignés. NB : veillez à sélectionner la bonne période de temps.
Mode opératoire pour GA4 :
https://support.google.com/analytics/answer/10071811?hl=en&ref_topic=9303319
Vous observerez que l’url allant d’un site à l’autre ‘passe’ l’identifiant utilisateur via le paramètre _gl.
Pixel FB
Voici le code correspondant :
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{your-pixel-id-goes-here}');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id={your-pixel-id-goes-here}&ev=PageView&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->NB : pour vérifier que c’est bien votre pixel qui est implémenté, remplacez la valeur {your-pixel-id-goes-here} par votre date de naissance ou toute autre suite numérique que vous pourrez reconnaître facilement.
Source : https://developers.facebook.com/docs/facebook-pixel/implementation/
Point de vigilance : consentement utilisateur correspondant = marketing
Pensez à toutes les configurations possibles :
- Cette page est une landing page, et que l’utilisateur n’a pas préalablement accepté les cookies (cas de figure typique d’une campagne d’acquisition)
- Cette page est la nième du parcours (et l’utilisateur s’est déjà prononcé sur son acceptation des différents types de cookies)
- L’utilisateur décide de modifier ses préférences cookies sur cette page
NB : avec la disparition des cookies tiers, il faudra prochainement passer à une implémentation server 2 server. Voici pour Facebook : https://developers.facebook.com/docs/marketing-api/conversions-api/deduplicate-pixel-and-server-events
Evénements
Evénement simple
Voir le tracking du custom dimension et custom tag, qui sont des trackings d’événements
- Soit le parcours comprend une série d’événements, mais pas forcément des urls différentes, et dans ce cas il faudra les suivre individuellement, puis les présenter visuellement pour avoir une vue synoptique de la déperdition à chaque étape
- Soit le parcours comprend des urls différentes, et dans ce cas il vous suffit (si vous utilisez Google Analytics) de paramétrer le tunnel de conversion (type d’objectif : destination, funnel :oui).
Google Optimize
Google optimize vous permet de mener toutes sortes de tests pour déterminer la version qui est la plus efficace.
Voir l’exemple dans le workspace ‘Solution’ : tag Google optimize_UA.
NB : il sera nécessaire de placer au préalable un script dans le code source du site testé.
Lecture d’une vidéo youtube
Tous les ingrédients sont déjà pré-configurés dans GTM :).
- variables pre-définies
- trigger : YouTube Video
Pour aller plus loin : https://www.lovesdata.com/blog/tracking-youtube
_____